CHALLENGE
The client wanted a way to safely minimize risk in the thermal heat oil process in its mills. We had to create an interactive scenario-based learning environment focused on providing system operators a safe environment to experience risks and hazards, and to practice how to respond appropriately.
Project type: Online Learning platform
MY ROLE
- Creative Director
- UX Designer
WHAT I DID
- Research
- Wireframes
- Screen Maps
- User Interface Design
- Usability Testing
- Creative Direction

Research
Working with the Instructional Designer, we really needed to have a good understanding of the different types of scenarios that might occur. We worked with the client’s subject matter expert (SME) to gain this information, we
then turned it into a detailed design document and Storyboard, where we outlined the three main scenarios that needed to be showcased. To really make it work, we
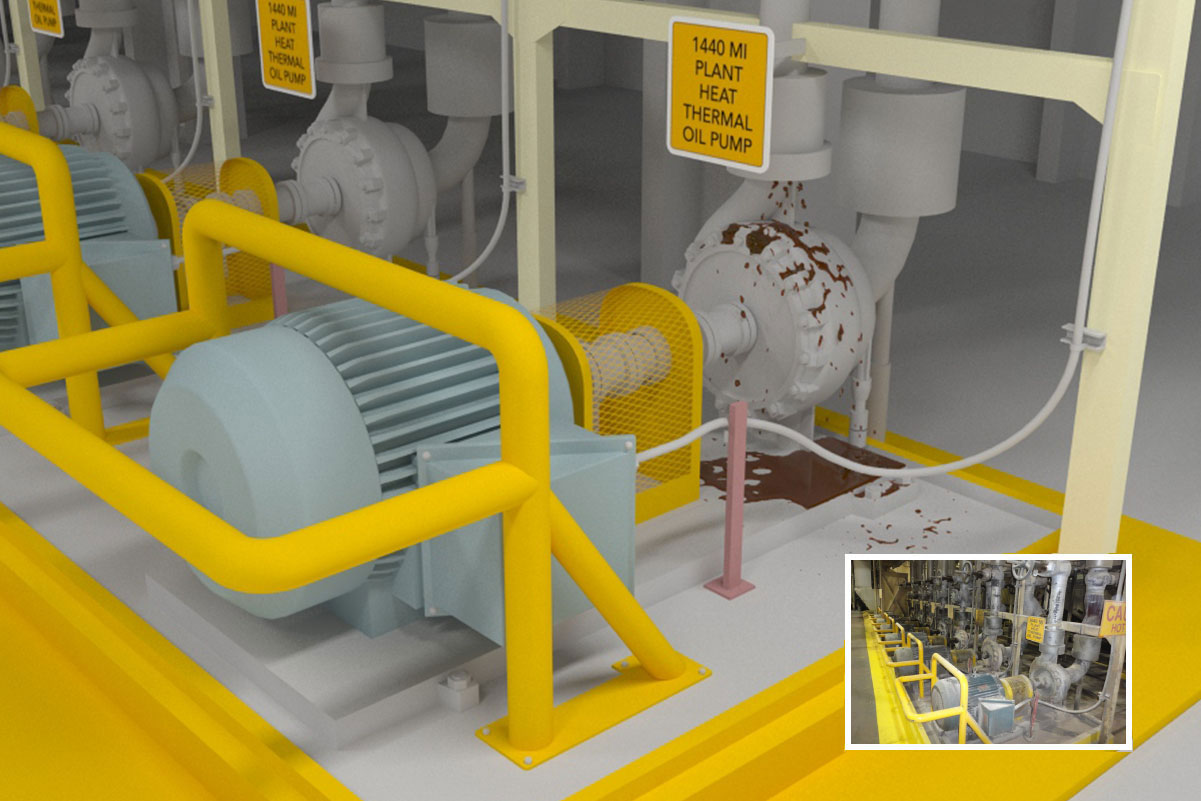
decided the best way would be to use 3D rendering of the pumps and heaters. This would help ensure the simulations were as real as possible.
Research
Working with the Instructional Designer, we really needed to have a good understanding of the different types of scenarios that might occur. We worked with the client’s subject matter expert (SME) to gain this information, we
then turned it into a detailed design document and Storyboard, where we outlined the three main scenarios that needed to be showcased. To really make it work, we
decided the best way would be to use 3D rendering of the pumps and heaters. This would help ensure the simulations were as real as possible.

Wireframes
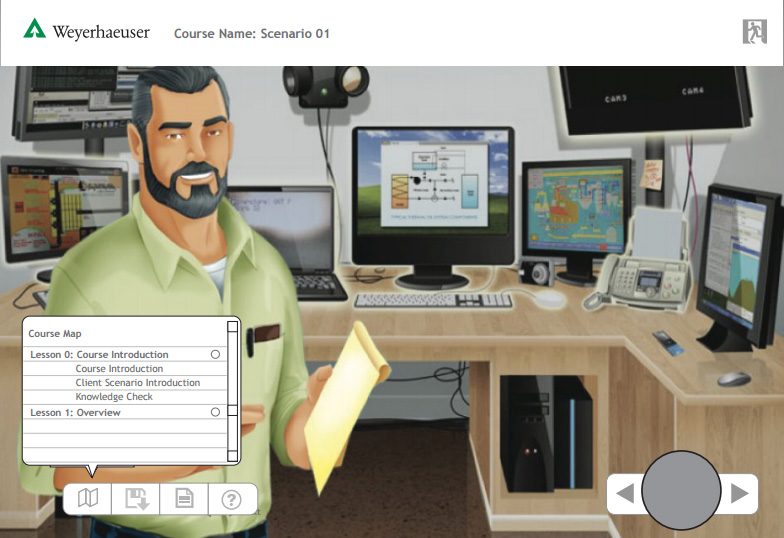
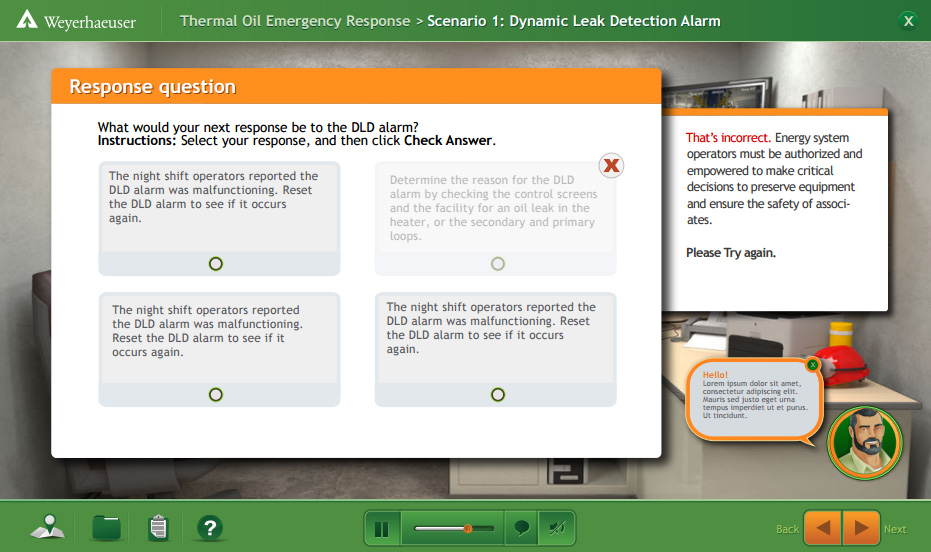
Working through a few variations, we needed to make sure the interface was as simple to use as possible. The main components that needed to be worked into the UI were: a menu for learning tools, page controls and a coach area to help guide the user through the course. Once we decided on the final interface, I created all screens for each step in each scenario, ensuring the user experience matched up perfectly with our design document and Storyboard.


User Interface Design
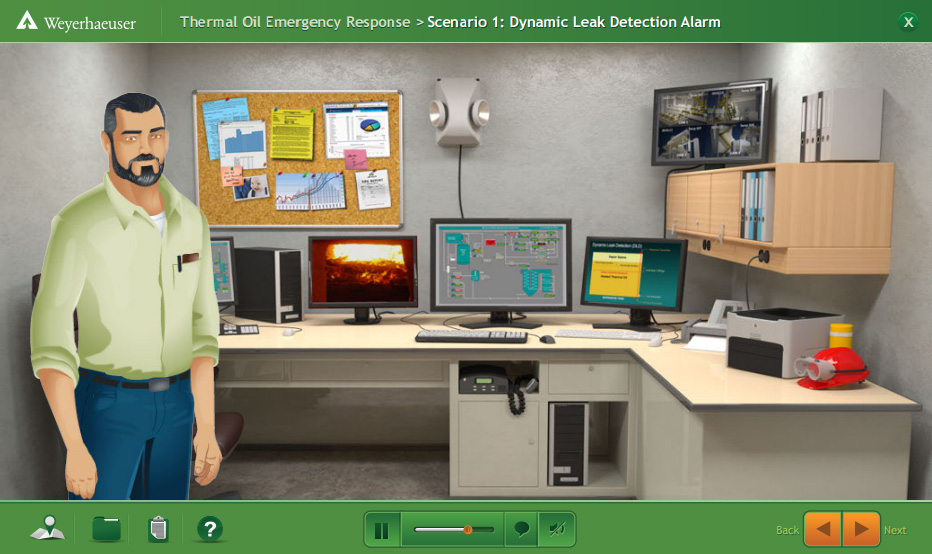
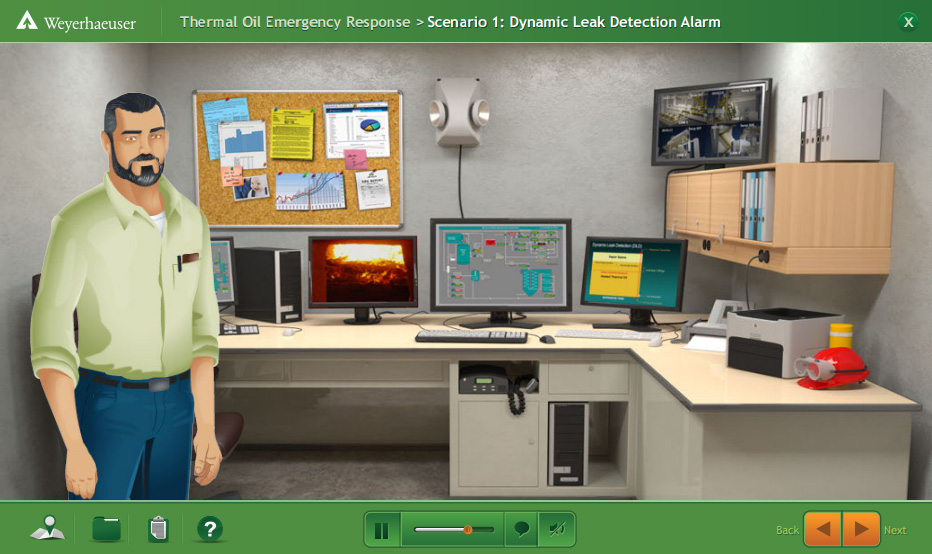
Once the wireframes were approved, we moved into the design of the UI. Using the client’s branding guidelines, we designed a simple intuitive interface. Another key component we needed to incorporate was a way for users to keep track and save the actions for the different scenarios. I came up with the idea of a clipboard that got filled out as the user went through the different steps.
User Interface Design
Once the wireframes were approved, we moved into the design of the UI. Using the client’s branding guidelines, we designed a simple intuitive interface. Another key component we needed to incorporate was a way for users to keep track and save the actions for the different scenarios. I came up with the idea of a clipboard that got filled out as the user went through the different steps.





Creative Direction
The course was based off our operator, Chuck. He was used to guide the user through the course and offer helping hints. To simulate the real-life scenarios, we created 3D renders of the main elements: the pump, heater and control room.